Ο όρος alt text, τον οποίο συναντάμε και ως “alt attribute” ή “alt description”, είναι από τους πιο συνηθισμένους όρους που ακούμε στο search engine optimization.
Περιγράφει το κείμενο που συνοδεύει τις εικόνες το οποίο διαβάζεται δυνατά από screen readers, βοηθώντας τους χρήστες με προβλήματα όρασης να περιηγηθούν στο web.
Το alt text όμως μπορεί να κάνει πολλά παραπάνω στο search engine optimization μιας σελίδας και αυτό είναι κοινώς αποδεχτό από ολόκληρο το SEO community και την Google.
Αντίστοιχα, το να μείνει μια ιστοσελίδα χωρίς alt texts στις εικόνες της, μπορεί να οδηγήσει σε σοβαρό πλήγμα στα rankings της.
Πάμε όμως να δούμε αναλυτικά.
Τι είναι το alt text και πώς συνδέεται με μια εικόνα
Το alt text περιγράφει όχι μόνο το περιεχόμενο της εικόνας, αλλά και το concept της.
Ενώ συχνά ο κόσμος μπερδεύει το alt text με το alt tag, οφείλουμε να πούμε πως είναι 2 διαφορετικά πράγματα.
Μπορεί το alt text να αποτελεί ένα μέρος του HTML κώδικα όπως θα δούμε παρακάτω, είναι ωστόσο μόνο η περιγραφή της εικόνας που περιέχεται στο alt tag.
Ο όρος alt text είναι μια συντομία του alternative text και ίσως το έχεις συναντήσει προηγουμένως εάν έχεις έρθει αντιμέτωπος με εικόνες σε ένα webpage που δεν φόρτωνε σωστά. Το alt text είναι εκείνο το κείμενο που εμφανίζεται στη θέση αυτών των εικόνων.
Η προσθήκη του alt text σε μια εικόνα είναι μια από τις βέλτιστες πρακτικές που χρησιμοποιούν οι SEO experts για να βελτιστοποιήσουν τις εικόνες για τις μηχανές αναζήτησης.
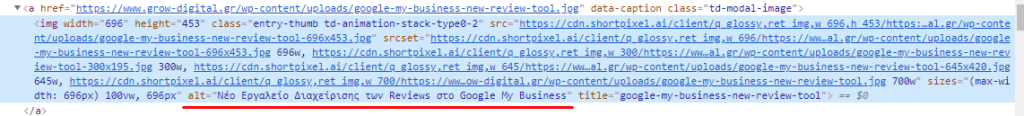
Ας δούμε ένα παράδειγμα του πώς εμφανίζεται το alt text σε μια εικόνα:

Βλέπουμε ότι για την παραπάνω εικόνα που χρησιμοποιήσαμε σε ένα από τα άρθρα μας, ως alt text χρησιμοποιήσαμε τον τίτλο του άρθρου προκειμένου να περιγράψουμε το concept της εικόνας.
Αναφερόμαστε φυσικά στο κομμάτι κώδικα: alt=”Νέο Εργαλείο Διαχείρισης των Reviews στο Google My Business” το οποίο είναι μέρος ενός μεγαλύτερου κομματιού κώδικα που αφορά την εικόνα.
Γιατί είναι το alt text σημαντικό για το Image SEO
Το alt text για τις εικόνες γίνεται όλο και πιο σημαντικό καθώς οι μηχανές αναζήτησης βελτιώνουν τον αλγόριθμό τους ώστε να διαβάζουν όλα τα στοιχεία μιας εικόνες στο διαδίκτυο, ενώ ταυτόχρονα θέτουν ως προτεραιότητα το user experience στο οπτικό περιεχόμενο.
Οποιοδήποτε περιεχόμενο παράγεται αυτή τη στιγμή βασίζεται κυρίως στο οπτικό περιεχόμενο. Από τη πλευρά του χρήστη, είναι πολύ πιο εύκολο να κάνει click σε μια εικόνα από το να κάνει click σε ένα link, ενώ τα ερεθίσματα που λαμβάνει από τις εικόνες δεν συγκρίνονται με αυτά που λαμβάνει από το γραπτό κείμενο και αυτό φυσικά είναι κάτι που γνωρίζουν οι μηχανές αναζήτησης.
Σε αυτή τη λογική έχει κινηθεί και η Google, η οποία προσπαθεί πλέον πέρα από το Image Search, να εμφανίζει οπτικό περιεχόμενο στις πρώτες θέσεις των αποτελεσμάτων αναζήτησης (με διάφορους τρόπους τους οποίους ονομάζουμε Rich Results).

Μέσα από αυτά τα παραδείγματα αντιλαμβανόμαστε ότι αυτό είναι το μέλλον του Search, το οποίο θα βασίζεται στο οπτικό περιεχόμενο έχοντας το machine learning και το AR ως επίκεντρο.
Η Google υποστηρίζει τη χρήση των alt texts από το 2007, ενώ τα έχει συμπεριλάβει στα guidelines περί image publishing. Η πρόθεση των μηχανών αναζήτησης να κάνουν βήματα προς το visual search επιβεβαιώνεται σε κάθε update.
Ως εκ τούτου, η βελτιστοποίηση των εικόνων με βάση το alt text μπορεί να μην είναι κάτι καινούριο για κάποιον, αλλά οι βέλτιστες πρακτικές γύρω από αυτά θα είναι πλέον απαραίτητες για οποιονδήποτε δημιουργεί περιεχόμενο στο web.
Πώς θα προσθέσεις alt text στις εικόνες σου
Τώρα που αναλύσαμε το γιατί το alt text είναι σημαντικό για το SEO και γις μηχανές αναζήτησης, το επόμενο βήμα είναι να δούμε το που βρίσκονται οι ρυθμίσεις για το alt text σε ένα website.
Το πολύ θετικό είναι ότι πλέον, όλα τα γνωστά CMS όπως WordPress, Shopify, Magento, Weebly, Wix, Prestashop κ.α., έχουν καταστήσει πολύ εύκολο τον εντοπισμό του alt text σε κάθε μια εικόνα. Έτσι, είναι πολύ εύκολο ακόμα και για αρχάριους χρήστες να εντοπίσουν το πώς μπορούν να προσθέσουν alt texts στις εικόνες τους.
Για παράδειγμα, το WordPress δίνει τη δυνατότητα καθώς συντάσσεται ένα post και εισάγεται μια εικόνα, ο power user να γράψει επιτόπου το alt text της πολύ εύκολα και γρήγορα:

Πώς θα συντάξεις alt text που δουλεύει
Το alt text μας προσφέρει την ευκαιρία να ενσωματώσουμε τα keywords με σχετικό και ουσιαστικό τρόπο ώστε να εμπλουτίσει πραγματικά το περιεχόμενο μιας σελίδας και να προσφέρουμε καλύτερη εμπειρία χρήστη.
Επομένως, την επόμενη φορά που θα κληθείς να συντάξεις ένα alt text για μια εικόνα, θυμήσου τα εξής:




Alt text best practices για Image SEO
Μερικές συμβουλές σχετικά με best practices γύρω από το alt text συνιστούν την αποφυγή χρήσης εικόνων αντί για λέξεις. Δεδομένου ότι οι μηχανές αναζήτησης δεν μπορούν να “διαβάσουν” όπως μπορούν οι άνθρωποι, η χρήση μιας εικόνας αντί του πραγματικού κειμένου προκαλεί σύγχυση για τους web crawlers και μπορεί να βλάψει τα rankings.
Κατά γενικό κανόνα, βεβαιώσου ότι προσθέτεις alt text σε όλες τις εικόνες σε ένα webpage. Αυτό περιλαμβάνει εικόνες που χρησιμοποιούνται ως buttons. Το alt text για buttons θα μπορούσε να περιλαμβάνει περιγραφές όπως “κάνε αίτηση τώρα”, “προχώρησε αγορά” ή “κάνε εγγραφή”.
Πώς να γράψεις alt text στο ecommerce
Όταν μιλάμε για ecommerce και alt text σε προϊοντικές εικόνες, ισχύει το best practice ότι η περιγραφή πρέπει να είναι όσο πιο περιγραφική γίνεται. Είναι σημαντικό να αποφύγεις alt text τύπου “φοβερές εκπτώσεις έως 50% σε nike παπούτσια” καθώς αυτό θα μπορούσε να θεωρηθεί ως spam text.
Για παράδειγμα, για το παρακάτω προϊόν ένα ιδανικό alt text θα ήταν: <img=”nike_air_max_97.png” alt=”nike air max 97 ασημί ανδρικό”>

Χρήσιμες ερωτήσεις και απαντήσεις
Ας δούμε μερικά FAQs σχετικά με το alt text σχετικά με SEO και εικόνες.
Πώς εντοπίζω ένα alt text σε μια σελίδα;
Άνοιξε τη σελίδα στην οποία βρίσκεται η εικόνα που θες να εντοπίσεις το alt text. Κάνε δεξί click και “Inspect”.

Στο κομμάτι κώδικα που θα εμφανιστεί, αναζήτησε την ετικέτα alt όπως φαίνεται στο παρακάτω παράδειγμα. Αν δεν υπάρχει η ετικέτα ή είναι κενό το κείμενο, σημαίνει ότι λείπει το alt tag.

Πώς διαβάζω το alt text σε ένα κώδικα HTML;
Αφού κάνεις click στο “Inspect”, θα πρέπει να εντοπίσεις τον σχετικό HTML κώδικα που δείχνει τη πηγή της εικόνας. Το alt text προηγείται από μια ετικέτα που γράφει “alt=” και αυτό που ακολουθεί είναι το alt text.
Πώς θα καταλάβω αν μια εικόνα έχει το δικό της alt text;
Εάν κάνεις Inspect Element πάνω στην εικόνα, θα δεις στον inspector την ετικέτα “alt=” η οποία θα πρέπει να ακολουθείται από το alt text. Αν δεν υπάρχει κείμενο μετά από το “=” σημαίνει ότι το alt text είναι κενό.
Πώς προσθέτω alt text σε ένα JPG αρχείο;
Μπορείς πολύ εύκολα να το προσθέσεις χρησιμοποιώντας ένα πρόγραμμα όπως το Microsoft Word. Κάνε δεξί click στην εικόνα και επίλεξε το “Edit alt text” από το menu. Συμπλήρωσε την περιγραφή της εικόνας στο πλαίσιο που θα εμφανιστεί και κάνε click στο “Οκ”. Θυμήσου να ελέγξεις το alt text για ορθογραφικά λάθη και γραμματική, καθώς και σημεία στίξης.
Μπορώ να χρησιμοποιήσω σημεία στίξης σε ένα alt text;
Ναι μπορείς και γενικά συστήνεται. Η συμπερίληψη κατάλληλων σημείων στίξης στο alt text επιτρέπει στους screen readers να προσφέρουν καλύτερη εμπειρία χρήστη.
Επιπλέον, το alt text εμφανίζεται όταν μια εικόνα δεν φορτώνεται σωστά. Επομένως, ένα σωστά δομημένο κείμενο εξασφαλίζει καλύτερη εμπειρία χρήστη σε αυτόν που το διαβάζει.
Από πόσους χαρακτήρες πρέπει να αποτελείται ένα alt text;
Το προτεινόμενο μήκος του alt text προκειμένου να διαβάζεται σωστά από τους περισσότερους screen readers είναι 125 χαρακτήρες.
Το alt text είναι σημαντικό για το SEO και την εμπειρία χρήστη
Τόσο οι χρήστες όσο και οι μηχανές αναζήτησης έχουν ένα κοινό χαρακτηριστικό όταν επισκέπτονται – με το δικό τους τρόπο – ένα website. Αυτό είναι να καταλάβουν τις εικόνες. Ακολουθώντας τα best practices που αναφέρουμε και παραπάνω σχετικά με τα alt texts θα καταφέρεις να βελτιστοποιήσεις έναν σημαντικό παράγοντα του SEO και να δώσεις στους χρήστες τη δυνατότητα -όταν χρειαστεί- να μπορούν να καταλάβουν τι αφορά μια εικόνα η οποία για κάποιο λόγο δεν φορτώνεται σωστά.
Πηγή: https://www.grow-digital.gr/










